

「ワープロのように簡単!!」は、自由すぎて結局難しいもの。制限がある方が編集しやすい。
様々なプログやオープンソースのCMSでページを作成する場合、WYSIWYGエディタを導入しています。所謂、microsoft Wordのような操作で、ページが編集できると言う事です。「ワープロのように簡単にサイトが作れる!!」と謳った他社のCMSサービスでは、このWYSIWYGエディタを導入しているのが大半ではないでしょうか?しかし、善く善く考えてみれば、ワープロの編集とは、余りにも自由度が高過ぎると思いませんか?玄人ならまだしも、不慣れな人にとっては、この自由度は、やっかいな存在です。
文字を例に挙げれば、その大きさや色に制限が無ければ、人はむやみに多くの指定をするものです。それでは、サイト全体がチクハグのバラバラになってしまい、素人っぽいサイトと呼ばれる事になるでしょう。プロほど、多くの指定はしません。大きさや色を極力制限した方が、サイト全体のトーンが統一される事を、プロは知っているからです。サイト専用CMS[cpv.jp]では、このトーンを統一できるよう、大きさや色をむやみに変更できないよう制限を与えました。意識せず、プロっぽいサイトづくりができるよう工夫が施してあります。

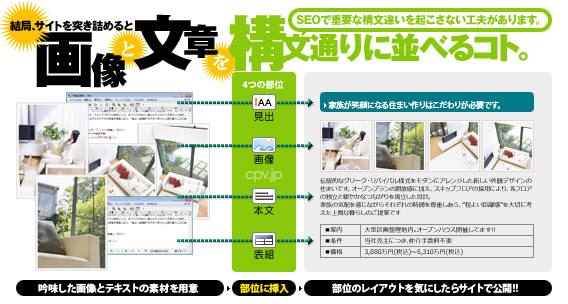
サイトを結局、文字と画像が大事。文字と画像をHTMLの構文に沿って並べるのが大事。
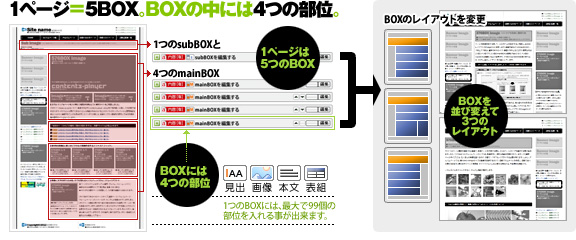
サイトを構成する要素をじっくり見てみると、実は画像と文章の組み合わせで出来ていることが分かります。サイト専用CMS[cpv.jp]では、この画像と文章を更に[見出][画像][本文][表組]の4つの部位に分け、レゴブロックのように組み合わせる事で、ページを作成するスタイルを採用しました。そして、4つの部位に分けた理由は、もうひとつあります。素人にありがちなHTMLの構文間違いを防ぐ意味があります。googleが提唱している「サイト制作のガイドライン」に沿うサイトづくりができれば、SEO業者に頼らなくても、自分自身でSEOメンテナンスができる事を意味しています。
様々なブログサービスを一度利用された方からすれば、サイト専用CMS[cpv.jp]の編集機能を、最初は取っつきにくいと思われるかもしれません。自由度が無いと思われるかもしれませんね。しかし、制限することで、煩雑な作業をわかりやすくする道を私たちは選びました。4つの部位を繰り返し、繰り返し使うことで、機能を熟知できる工夫を施しました。一度操作に慣れると、ページづくりがきっと楽しくなります。
CPV3つの特徴3…スマホ版&PC版、縦でも横でも見やすいハイブリットレイアウト。へ。

![サイト専用CMSサービス[cpv.jp]活用ガイド](images/header/e7be3b09f6123f96d64ea7afc2c5c656.jpg)






![拡張で世界が拡がる[CPV]の機能](images/banner/3ef685162cecbb132334e8ec7f470091.jpg)









